
There are many factors that come into providing a good user experience on your website. One of these important elements is choosing and designing with the right page layout. There are common popular page designs and some which are more suitable for niche focuses.
In our blog post below we will look at the main types of page layouts will come across on websites and when best to potentially use that layout design. For example, the best fit will differ depending on your content, such as if your business has relevant impactful images to promote a product or service.
Or it might be you need to share more information for your potential customers, which would suit a page layout aimed at higher amounts of text on a page. First we will look at why page layout is so important when designing your website.
User Experience
The page layout will directly impact the experience a user has on your website, leading to them deciding if they want to continue exploring more and getting further information on your site. Or potentially go onto convert into a purchase or enquiry.
This is only likely to happen if they have a positive experience. For example, if a page is very cluttered and difficult to digest the information or pull out any key actions for visitors. It will have an impact on bounce rate leading them to go to a competitor or elsewhere to find the solution to their problem.
A web page layout should feel clear and simple to navigate through, with the eye being drawn to relevant important information such as call to actions. For example, if promoting a product for an online store or service. As well as in the right priority order of information.
A well designed page layout will use images and text which compliment one another to give the right balance throughout the webpage. When it comes to website layouts it could be more than one is used by designers.
For example, a homepage likely will need a different layout design to blogs featured on the site. Therefore the type of content plan to use and key elements will play a big factor in the page layout to ensure there is a positive user experience.
Traditional Approaches
There are tried and tested approaches which will be familiar with when it comes to page layout on a website. There are principals taken from photography which can be applied to when planning a good layout.
This is referred to ‘rule of thirds’, which is achieved by creating grid systems which is split into three sections both vertically and horizontally. Which in turn creates nine equal parts.
This allow web designers to use specific elements of importance placed along the lines created or intersecting points within the 9 equal sections. This equal space focuses on the tried and tested route of knowing the eye will be drawn to your one focal point, with relevant balance.
Another element to consider for designing a page layout when display content is accounting for the right amount of negative space (also known as white space).
It is an important balance to get right, as too much can make a page layout too minimalistic. Whilst not enough white space can lead to a page being too cluttered and difficult to follow.
There are other human psychology elements which come into it for page layout design, above is just a couple of common points to consider when working on a website design.
Z Letter Pattern
Looking at specific approaches to page layout firstly is the design which is based on the letter Z shape. This is based specifically on how the human eye will typically scan information on a site.
It accounts for the fact users will often skim read one page, so makes sure their eye in this process is drawn either to key images, text or call to actions.
This page layout typically works well if a page is going to be highly visual or wants to have a focal point for a particular conversion such as completing a booking form or going onto make a purchase.
If imagine the letter Z, then the design will account for content being along that shape. With it going along the top, down the diagonal line and back across, just as the letter Z would be. Grabbing the visitors attention along each part of the shape as their eye scrolls the page.
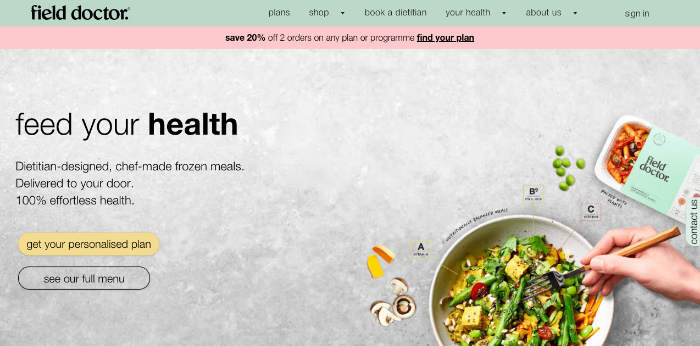
Full Screen Layout Design
This page layout is focused towards businesses with very highly visual elements with impactful and relevant brand images which reflect what they are offering and help to sell their business. For example, a food brand or clothing company with an E-Commerce website may be prefer this layout.
With this approach, the image is the focal point and the text and call to actions compliment that impactful image. This would be a full screen photo or it can be animation or video depending on what content works best for your business.
It works effectively when pages don’t require a lot of text or supporting information, and attention is captured visually by the brand images instead. When products stand out through their imagery, this is an ideal layout to use.

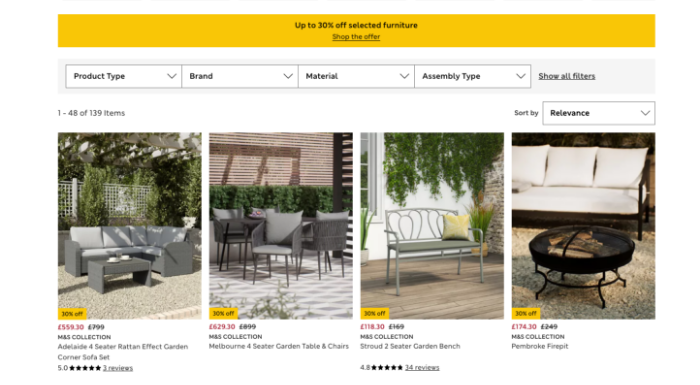
Grid Systems
Another popular page layout is the use of boxes or cards to create a grid system. This is often used when there are multiple products or blogs to be featured. For example, ideal page layout for an E-Commerce site.
With the use of boxes or cards which can either be of equal size and style, or use different sizes too it allows to have an impactful layout to demonstrate multiple products at a time on one page, without it feeling too cluttered or busy.
Grid systems allow for space between each card or box making it easy to navigate and for businesses to be able to promote more than one product. Or also to highlight multiple articles or blogs for that particular page.

Planning
Above covers just a few popular page layouts, there are actually many more which can be considered or applicable for a website. It is important to have done relevant preparation before choosing a page layout.
For example, as we detailed above different designs will suit better for pages with an image focus versus pages which need more long-form content on the page. So considering the hierarchy of the content planning for a page is important.
Also taking the time to look at your competitors or the market leaders across different industries will help to identify what could work well for your business and to take inspiration from.
How Can We Help?
We hope our blog post was useful to highlight the importance of getting the page layout design right to give a positive user experience. As well as sharing some of the common page layouts used by companies.
At 1PCS Creative we have been designing website layouts for over 20 years and can happily help to ensure your website is performing its best for your business, with bringing in enquiries and sales. If you would like to discuss further, please get in touch with one of our team who would be happy to help.
Ben Webster
Creative director at 1PCS. Addicted to design, SEO, pizza and helping companies big and small succeed online.

